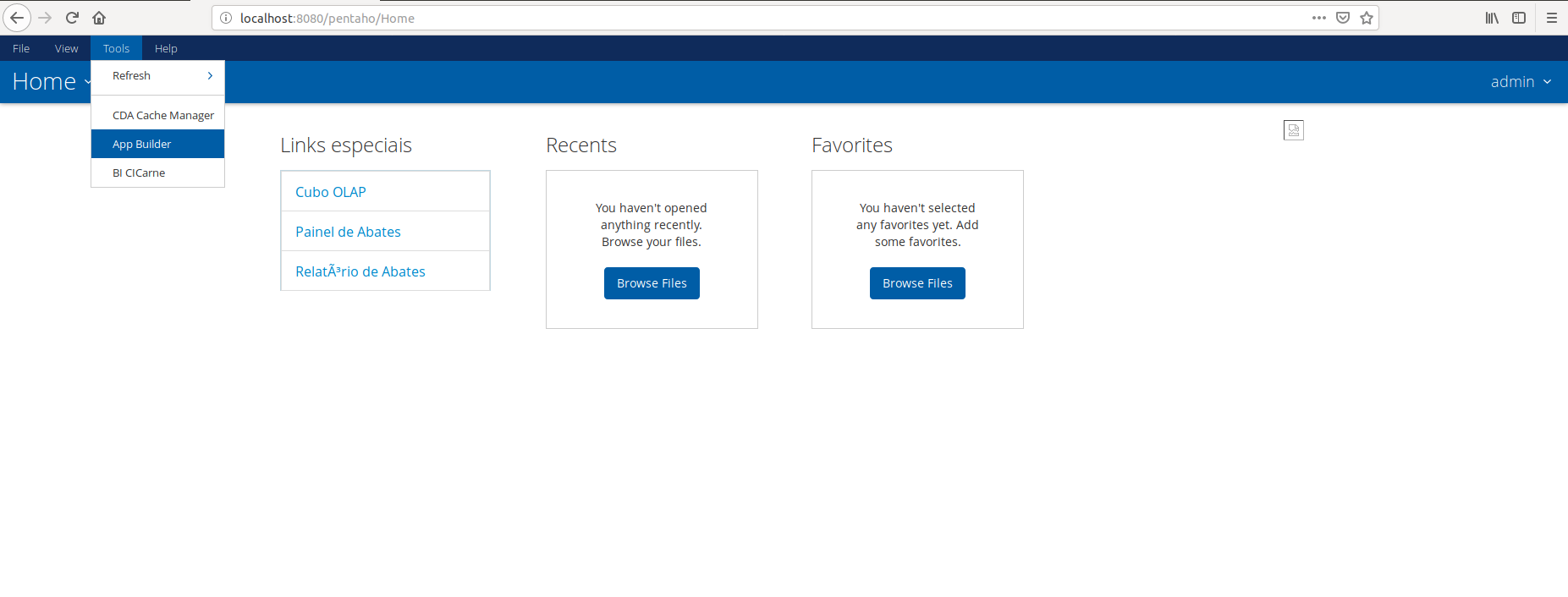
Para a geração dos gráficos da página do site do Farol da qualidade do CICarne, foi utilizado o CTools e o Highcharts. Para ter acesso a programação dos gráficos, temos que acessar a url localhost:8080/pentaho/Home, quando a página carregar, vamos em Tools, App Builder, como na imagem abaixo.

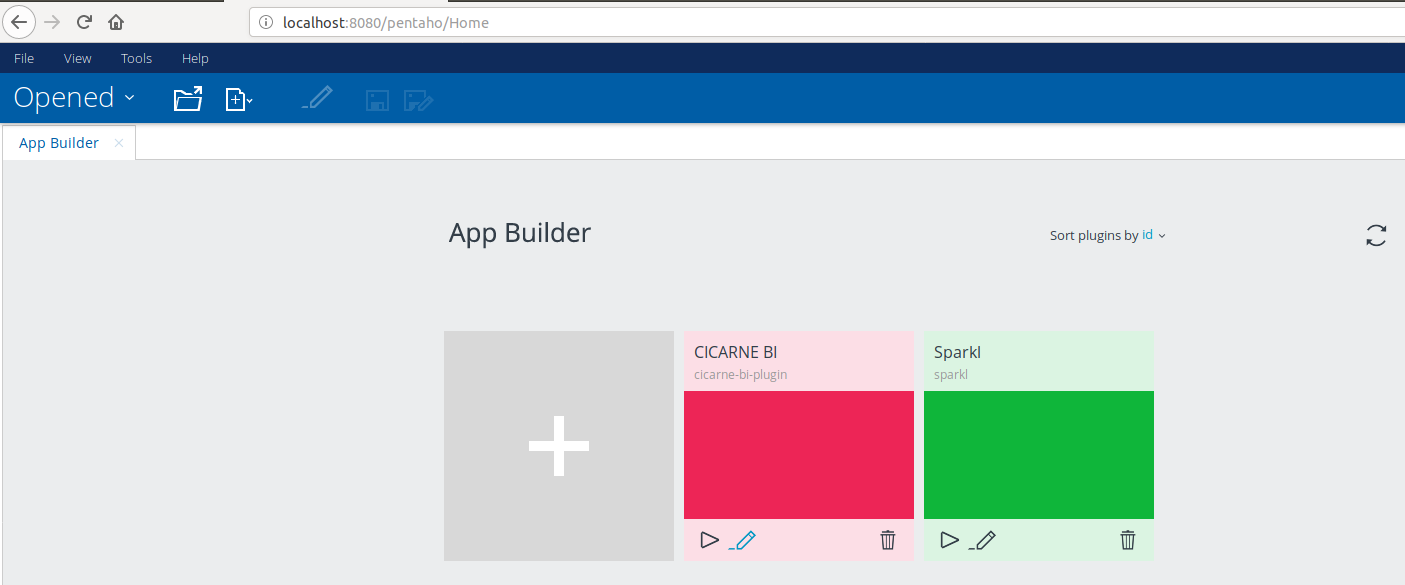
Isso carregará a página dos plugins, que foram criadas com o App Builder, clique no ícone do lápis do plugin CICARNE BI.

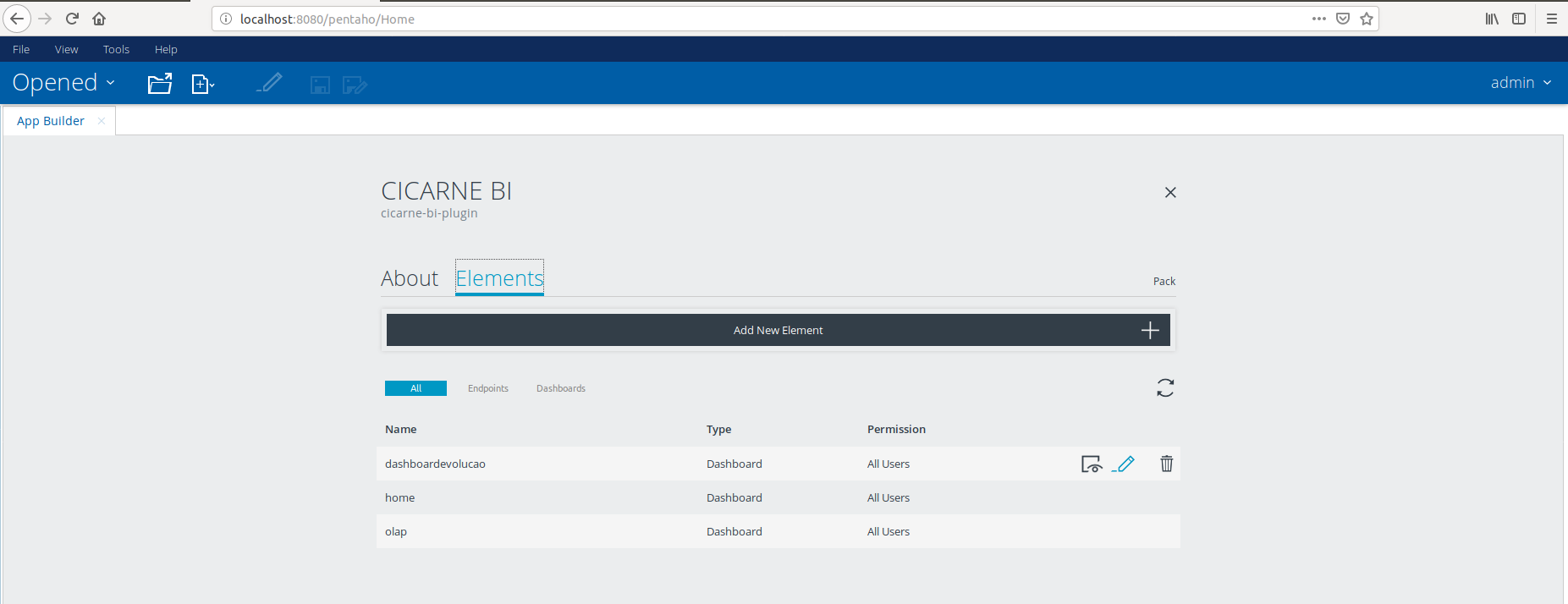
Quando o plugin abrir, clique na aba Elements. Em elements, terá três dashboards, a dashboardevolucao contém a programação dos gráficos. Clique no ícone do lápis, na dashboardevolucao, como na imagem abaixo.

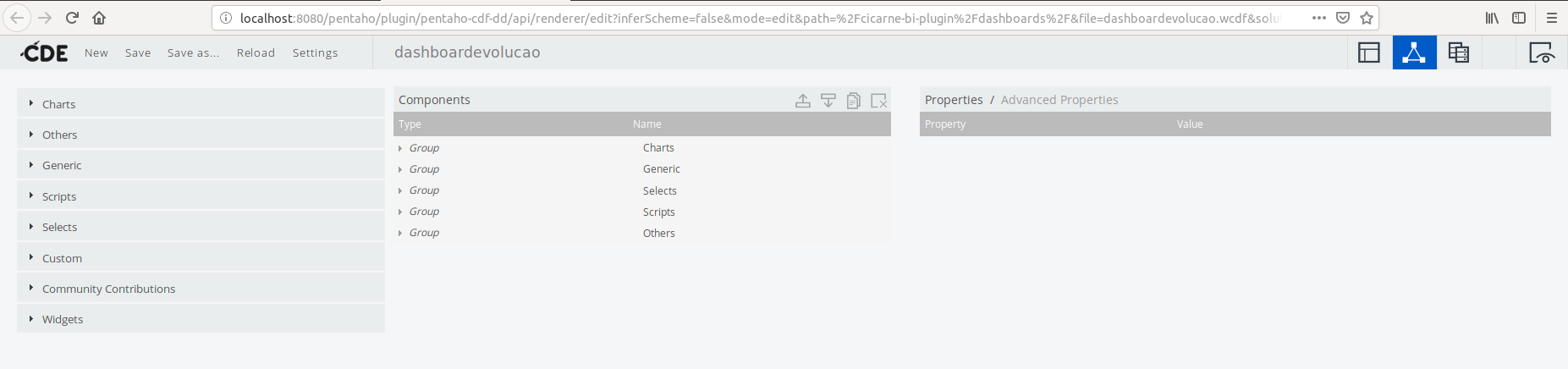
Agora você pode editar a página dos gráficos. Em components panel, temos acesso aos códigos JavaScript dos gráficos do Farol da qualidade.

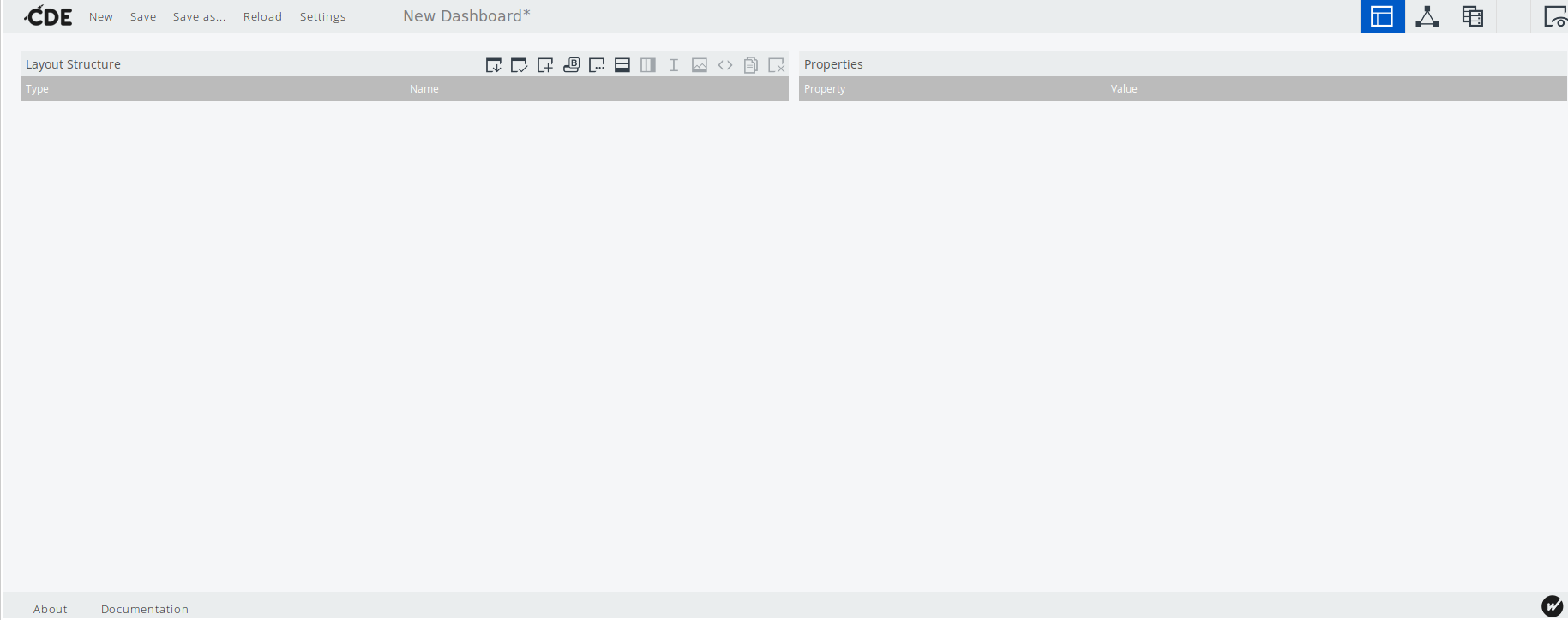
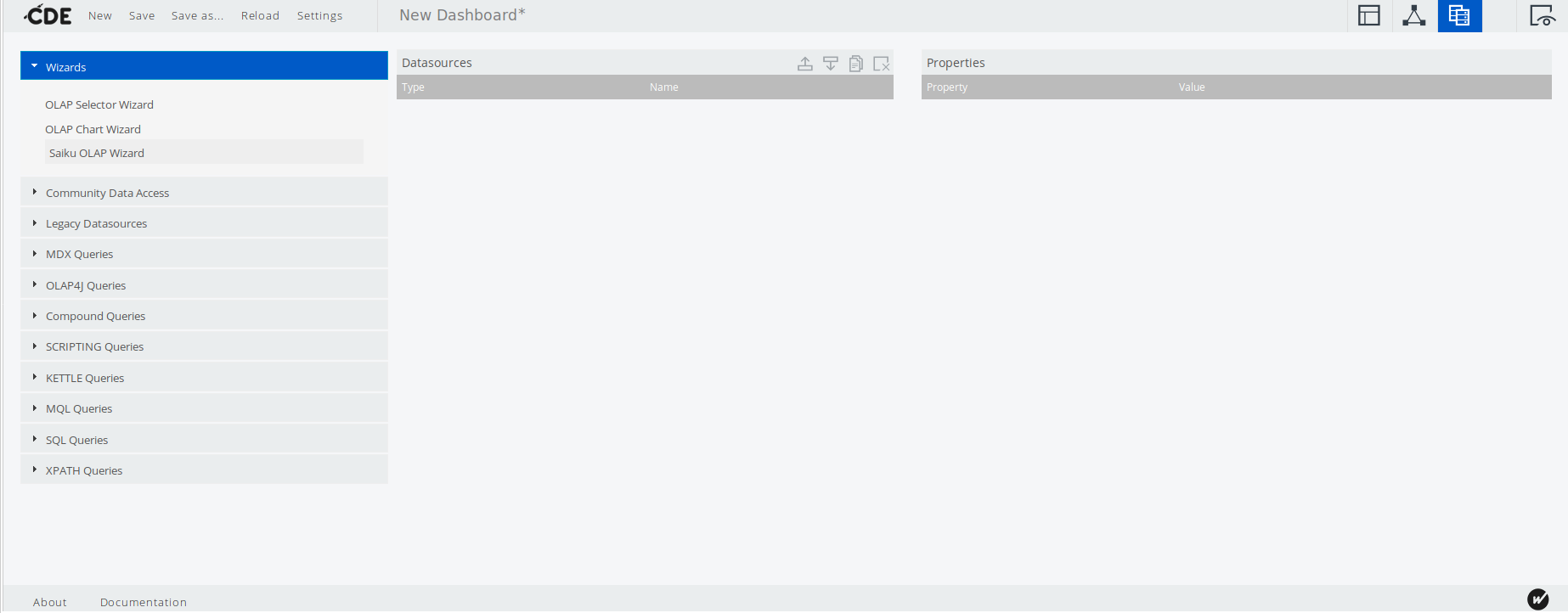
Para criar uma Dashboard “do zero”, usamos o CDE Dashboard e o Saiku Analytics. Primeiro temos que criar um gráfico usando o Saiku Analytics, para isso, vamos em File, new, Saiku Analytics. quando carregar o Saiku Analytics, clicamos em Create a new query. Para criar uma nova query, temos que selecionar o cubo Pacto Sinal Verde, após selecionar o cubo, podemos editar a query da forma que acharmos melhor. Após criar o gráfico, precisamos salvá-lo para usá-lo na criação de uma Dashboard usando o CDE. seguindo o mesmo processo do Saiku, para abrir o CDE Dashboard. Quando abrirmos a tela, podemos adicionar o gráfico que criamos usando o Saiku, através da aba de DataSources Panel, Saiku OLAP Wizard e selecionamos o gráfico que criamos com o SAIKU. Igual a imagem abaixo.

Na aba de layout panel podemos editar O html da página.

Na aba de Components panel podemos editar os gráficos que irão na nossa página web